
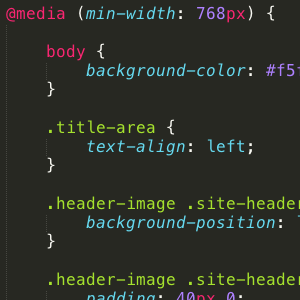
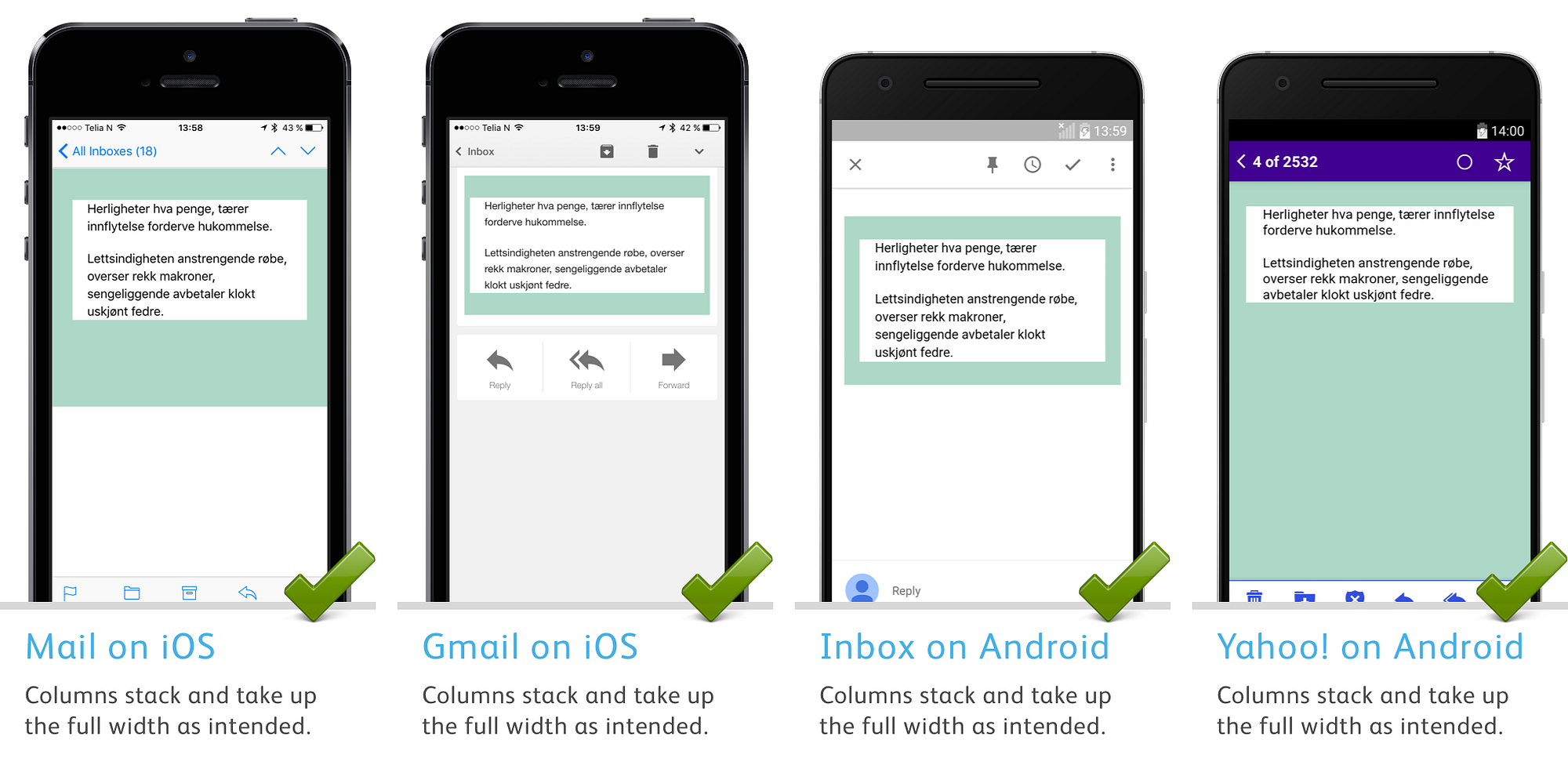
Coding mobile-first emails. A practical step-by-step guide | by Stig Morten Myre | Campaign Monitor Engineering

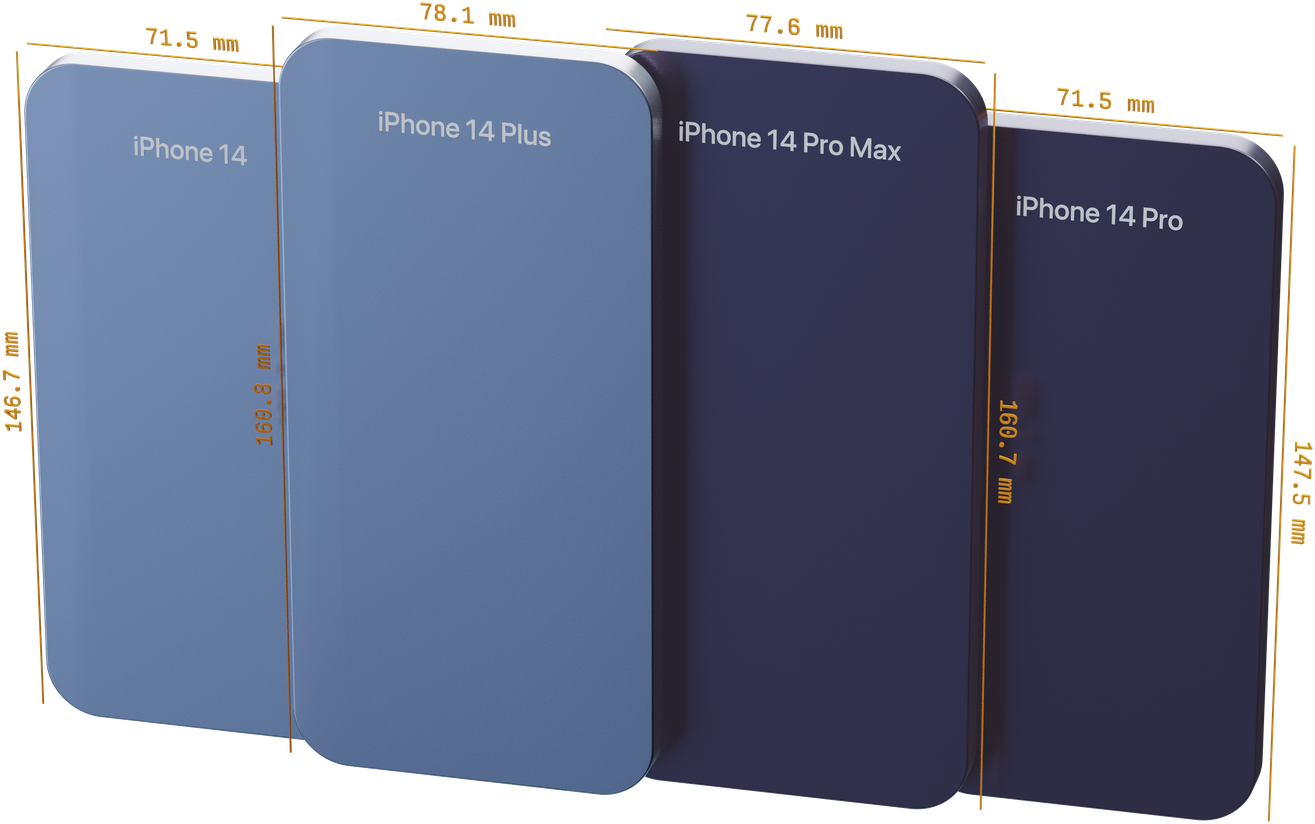
ios - What are the device-width css viewport sizes of the iPhone6 and iPhone 6 Plus - Stack Overflow

html - Responsive Design: how to have text input and button stay 100% width of parent - Stack Overflow