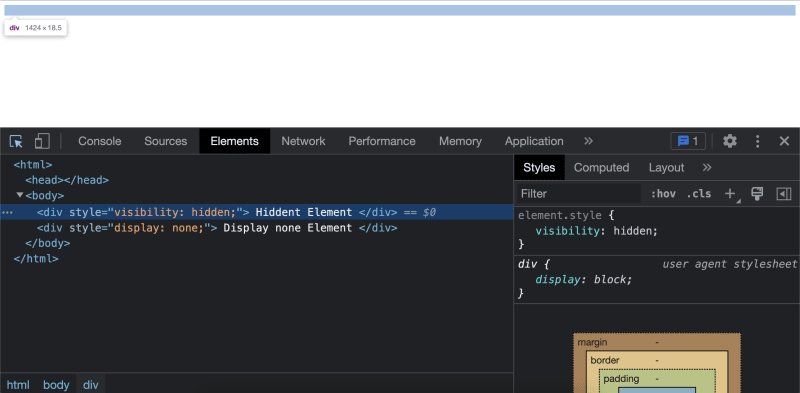
javascript - How to change the display property of the style attribute of an element using Selenium and Java - Stack Overflow

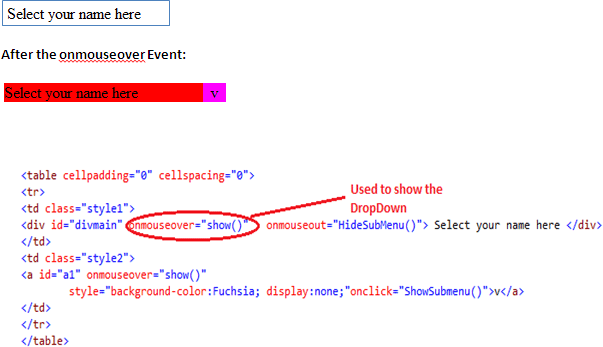
Show or hide div layer by using JavaScript document display property inline or none value. - YouTube

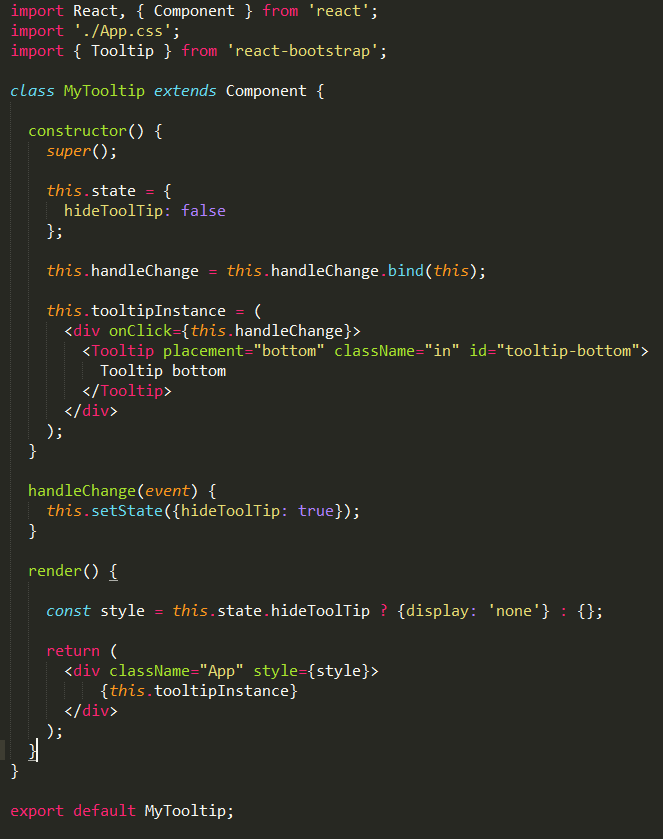
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow